At In The Pocket, we've been theorycrafting about design systems for quite some time now. In our Shift article on the future of design systems, which we published at the end of 2018, we addressed the challenges of working towards a full fledged future-proof automated design system. Today we are glad to announce that we have moved past theory and that we are launching the first version of Hubble, our automated design and documentation system.
The Hubble origin story: peeking into deep space
We have been around for quite some time now and have grown as a team and as a company. As our clients and projects got bigger over the years, we have been forced to adapt, optimize our workflows and improve our tooling to meet client needs and increase our own productivity.
At first, we used a screen-based design approach; we had to update hundreds of screens, update a multitude of prototypes and review each one of them every step of the process. Friction between design and engineering was huge and maintenance was hard.
When we started the first React projects at In The Pocket, we embraced atomic design as a new way to increase productivity and agility. We created a library with the best possible atoms for design and engineering. We became increasingly more consistent and created the routine of documenting everything along the way.
Progress was being made. However, we were still defining our design in two completely separate locations. In our case, for design, this was being done in Zeplin. Developers had to copy the styles from Zeplin into the codebase, which was a process very prone to inconsistencies and errors. At this point, friction between design and engineering was still big, but we worked more smoothly than before. We had a solid component library, however, this was no automated design system - yet.
Over the last couple of months, a lot of small automation initiatives were taken by different teams, across different competences. These initiatives were focussed on trying to create an impact on our current way of working. We researched Sketch-to-code tools and design tokens, created a common component library, assembling our own create-react-app wrapper, generating automated documentation etc.
'A team without vision is hard to keep alive'
We decided to bundle those efforts and create a cross-competence design system team consisting of like-minded developers and designers. Project Hubble was born.
Shifting focus: scalable design automation
The goal of Hubble is to build the bridge between design and engineering by reducing the cost of having to do things over and over again, thus increasing productivity, and offering a single source of design truth which results in shipping faster, better and more consistent products.
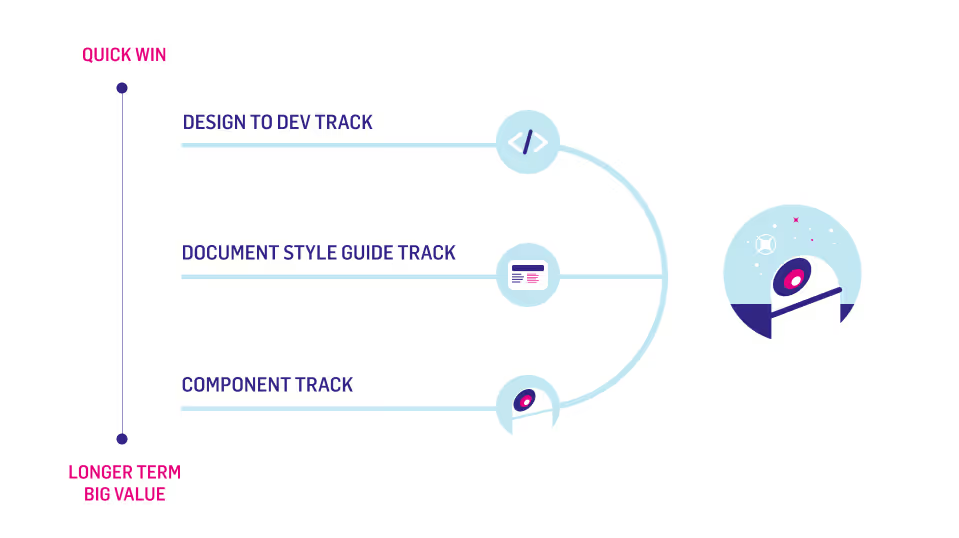
To make sure we didn't lose focus when starting development on Hubble, we created a backlog of cool things we wanted in the system and split those functionalities in different tracks - epics if you will. This way, we could differentiate which features could mean quick wins for our organization and which features could bring long term value to the teams.

On one side we have the “design to development” track, which consists of everything related to “design to code” automation. The second track is the “document style guide” track that focuses on creating automated documentation which updates whenever a designer makes adjustments to the design files. Finally, we have the ”component” track, where we focus on creating an extensive library of fully accessible and reusable components for all our different technologies. This track was initiated from our React Web team, but React Native, iOS, Android and Xamarin are following.
This approach paid off, we are now in the process of rolling out Hubble in our first client projects and have a clear roadmap of features to make Hubble even better.
A team without vision is hard to keep alive

By using Hubble, you reduce the friction between developers and designers by connecting design files with engineering projects. This consistency allows you to ship faster and build products with higher quality that need less effort to develop them. As Mary Poppins would say: it’s practically perfect in every way.

Yes, it’s open source
We use open source projects on a daily basis for a multitude of projects, that is why we decided to open source all the core tools that make Hubble great. On our Github page, you can find The Hubble Plugin, this plugin sends all the design data from the design tool to the Hubble App. The Hubble App is responsible for integrating the JSON tokens to your projects. Our Hubble Scripts are responsible for converting the design elements from design tools to JSON tokens. It can convert tokens to another format and keeps track of history. Other design elements that can't be converted to JSON - like images and fonts - can be uploaded through the app.
Get your hands-on experience with Hubble today and feel free to contribute to the future of design systems via our In The Pocket Github page.
.avif)






.avif)
.avif)